TP4 : Calculette, initiation à Swing


But :
Créer une calculette de base. On entre le premier nombre chiffre par chiffre, puis on saisit une opération, le champs de saisie s’efface pour pouvoir afficher la deuxième opérande (saisie chiffre par chiffre).
Le résultat s’affiche lorsque l’on clic sur le bouton égal. On ne gère qu’une seule opération.
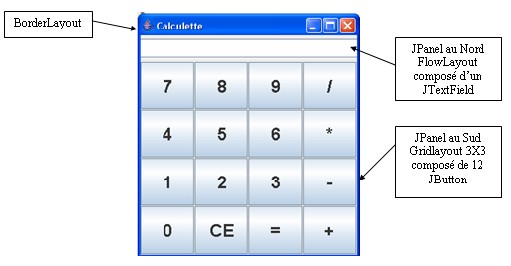
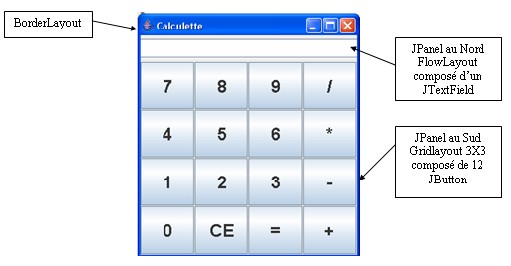
Le but de ce tp est d'obtenir l'applet ci-dessous :
Déroulement du TP :
- Créer l’interface graphique suivante dans une classe GuiCalcul dérivant de Jframe

- Donner lui un titre et une taille de 300 sur 330, le champs de résultat aura une hauteur de 30. Gérer sa fermeture par la croix en haut à gauche.
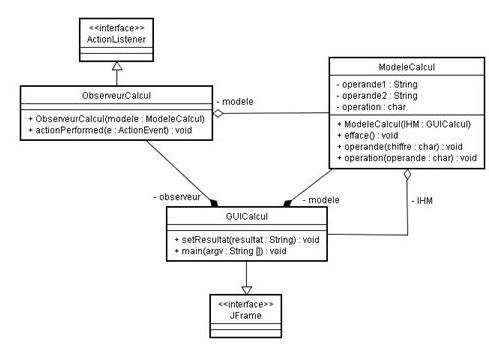
- En respectant le diagramme de classes suivant, créer les deux classes manquantes

- C’est dans le constructeur de la classe GuiCalcul que sont créés les deux objets par leur propre constructeur (attention au paramètre)
- ObserveurCalcul implemente ActionListener, il faut donc créer la méthode adéquate qui appellera, suivant l’événement (suivant le bouton clic), une méthode de l’objet Modele (passage de paramètre suivant opération ou opérande).
- Dans GuiCalcul, rajouter l’observeur à chaque bouton.
- Créer, dans la classe ModeleCalcul, les 3 méthodes manquantes :
- efface : efface le TextField et les deux attributs operande1 et operande2. Utilisé pour le bouton CE.
- operande : ajoute le chiffre à la String operande1, utilisé pour tous les boutons chiffre.
- operation : utilisé pour les 5 boutons non-chiffre, suivant le cas, pour une opération met operande1 dans operande2 efface oprande1 et met operation dans operation. Pour un egal, effectue l’opération, affiche le résultat et efface les operande1 et 2.
- Pour les plus rapides, plutôt que d’utiliser l’interface graphique pour dessiner notre IHM, créer manuellement les composants Swing dans le constructeur de GUICalcul.



![]()
![]()

![]()