Site Iris


Mise en situation
Niveau : BTS IRIS première année (17/03/2008)
Durée : 36 H
Equipe : 3 Etudiants
|
Objectif
- C1.6 Présenter la mise en œuvre d’une solution informatique
- C2.1 S’intégrer dans une équipe de projet
- C4.6 Assembler les éléments matériels assurant la liaison physique dans un système de communication
- C4.7 Installer les différentes couches logicielles d’un système de communication sur une station
- C4.8 Coder un module logiciel
- C4.9 Intégrer un module logiciel dans une application
- C5.4 Exploiter un réseau local industriel ou un bus de terrain
- C5.5 Installer des services techniques internet
- C6.2 Dépanner un système informatique
- C6.6 Dépanner un module logiciel
|
Pré requis
- Programmation Java, HTML
- Protocole http, Ftp
|
Travail demandé
- Installer Apache, Tomcat, MySql
- Créer une interface Java
- Insérer les autres mini-projets et projet sur le site
- Donner des droits d’accès
|
Critères d’évaluation
- Un rapport par groupe figurant la description du travail fourni. Une première partie décrit le travail du groupe, puis chaque étudiant décrit son propre travail. Le rapport doit être clair et doit servir de guide d'utilisateur c'est à dire qu'un utilisateur doit pouvoir à l'aide de ce rapport facilement utiliser l'application développée. Les sources du code seront données en annexe.
- Un exposé oral d'une durée de 15mn, décomposé en 10mn sans interruption du jury suivi de 5mn de questions. Cet exposé aura comme support le rapport précédemment décrit. Il se déroulera dans la semaine 20/21.
- Une démonstration du développement en cours de TP
- Une partie du travail se fait en groupe, une autre individuellement. Mais le principe est de réaliser la totalité de l'application. Le travail de groupe est donc prédominant, l'entraide entre étudiant est donc souhaité, voir indispensable.
- Un CD de sauvegarde de l’ensemble du travail (Rapport, code, manuel d’utilisation…)
|
Cahier des charges
1 - Mise en situation :
Actuellement il existe un site internet pour le lycée à l’adresse :
Lycée Blaise Pascal
Ce site est hébergé par le serveur du Lycée.
La section Iris n’a pas son propre site et ne peut présenter ses travaux directement. Un lien va être créé sur la page d’accueil du site Lycée qui réorientera sur un serveur web installé en salle 143 et propre à la section Iris.
L’intérêt est de pouvoir présenter :
- Pour les Iris 1 :
- Les énoncés des TD
- La solution des TD
- Le cahier des charges des mini-projets
- Les solutions des mini-projets
- Une présentation des étudiants (trombinoscope…) avec mot de passe d’accès
- Pour les Iris2 :
- Le cahier des charges des projets
- Les solutions des projets
- Une présentation des étudiants (trombinoscope…) avec mot de passe d’accès
- Pour l’ensemble :
- Un serveur ftp permettant le téléchargement des cours (espace protégé)
- Une présentation des profs
- Un forum
2 – Travail demandé :
2.1. Travail de groupe :
- Installer Apache, Tomcat, MySql
- Faire des test d’accès au serveur (IP fixe) de l’extérieur.
- Trouver le design de la page d’accueil
- Faire un plan du site
- En fin d’année, intégrer le projet panneau solaire au site (2em année)
- Donner un « mode d’emploi » facilement exploitable pour l’évolution du site (pensez au 1er année de l’année prochaine)
2.2. Répartition du travail
a. Etudiant 1 :
- Créer l’ossature des différentes pages du site
- Créer une présentation de la section, du matériel et des profs dans une/des applet java. Une fiche plus détaillée sera affichée par clic sur l’icône
b. Etudiant 2 :
- Intégrer les TD/TP réalisés en Java dans l’ossature du site créé par l’étudiant 1
- Intégrer les solutions exécutables à distance : ex, mettre la calculette en Applet
- Intégrer les cahier des charges des projets des 2em année
- Intégré les solutions exécutables à distance si possible : ex, panneau solaire
c. Etudiant 3 :
- Mettre en ligne la présentation des projets de 2em année.
- Créer un trombinoscope en Applet des Iris1 et 2, une fiche de renseignement sera affichée sur clic sur l’icône
- Protégé l’accès par mot de passe
- Créer un Ftp et son descriptif pour le téléchargement de cours protégé par mot de passe
- Créer un forum
Résultats obtenus (extrait rapport)

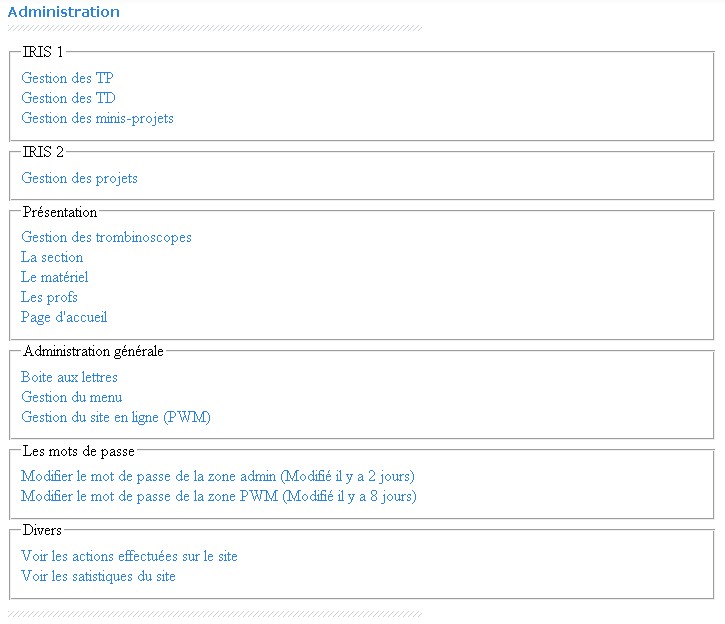
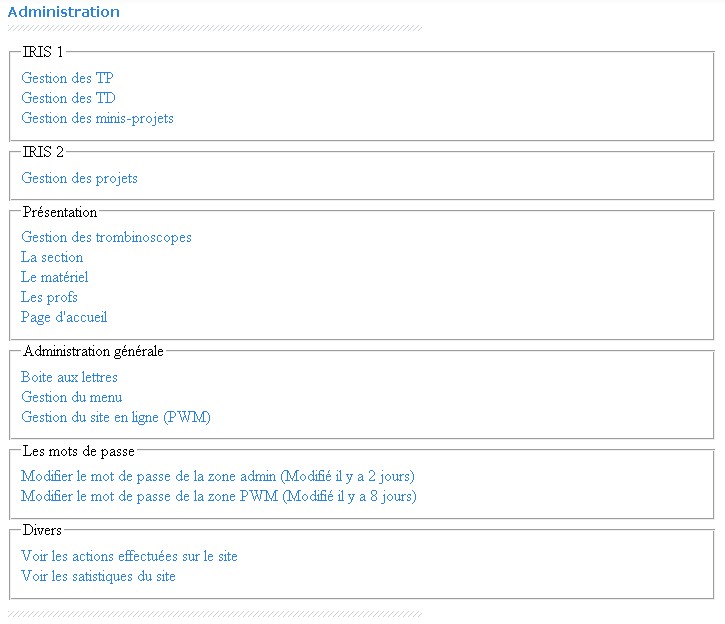
Toutes ces demandes ont été réalisées sur le site. De plus le site web est quasiment complètement dynamisé. C'est a dire que le contenu de presque toutes les pages est modifiable directement en ligne via une partie administrative :

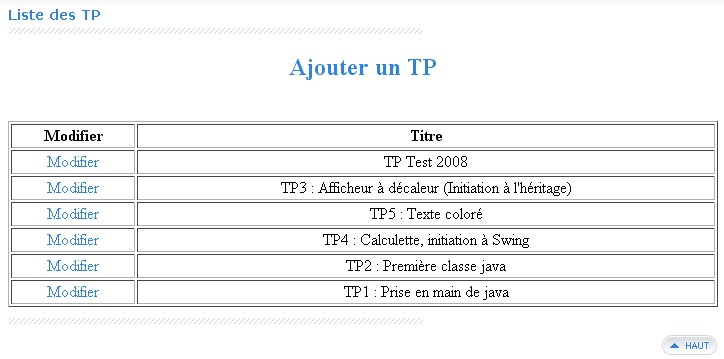
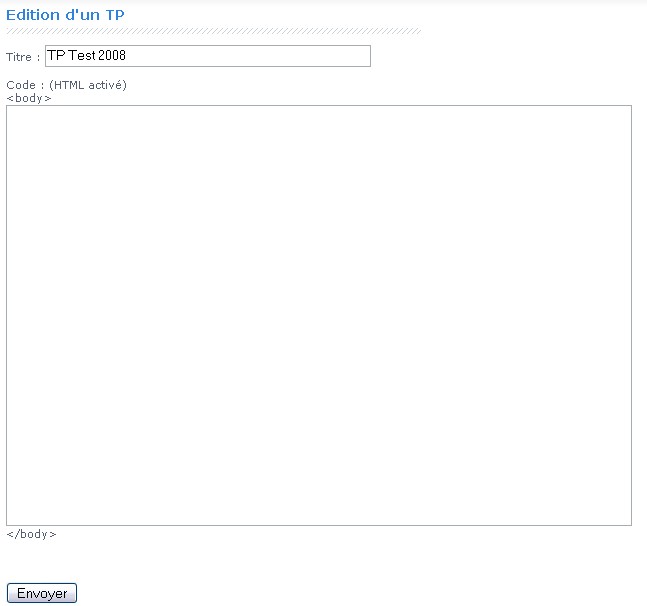
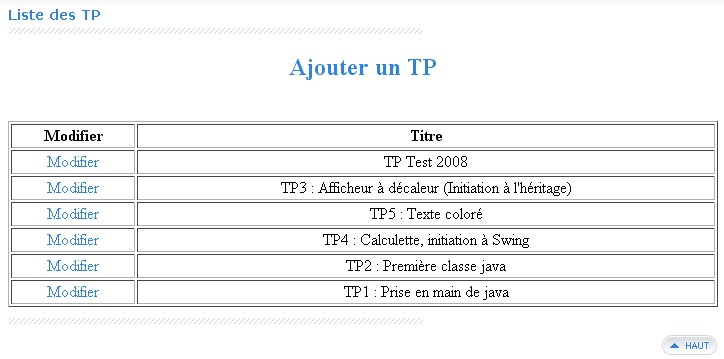
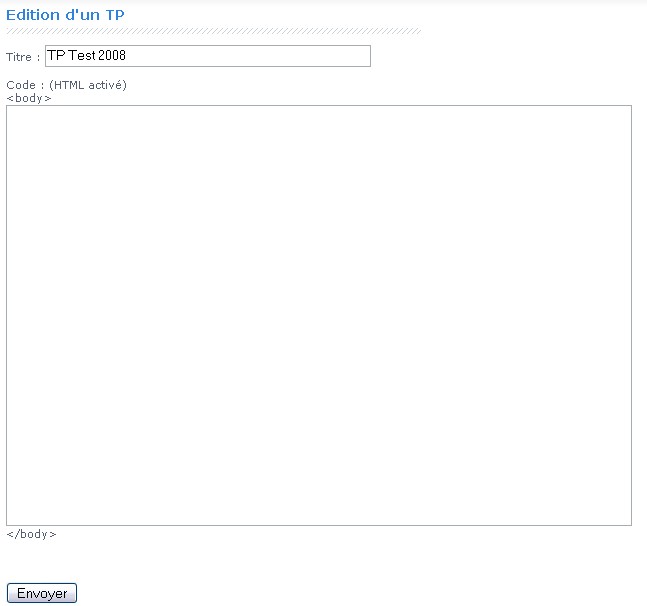
Ainsi, en prenant l'exemple de la gestion des TP, on y voit ceci :


Dans cette zone de texte, on y insère le code HTML de la page, et le contenu s'affichera lorsqu'un visiteur demandera à voir le TP en question.
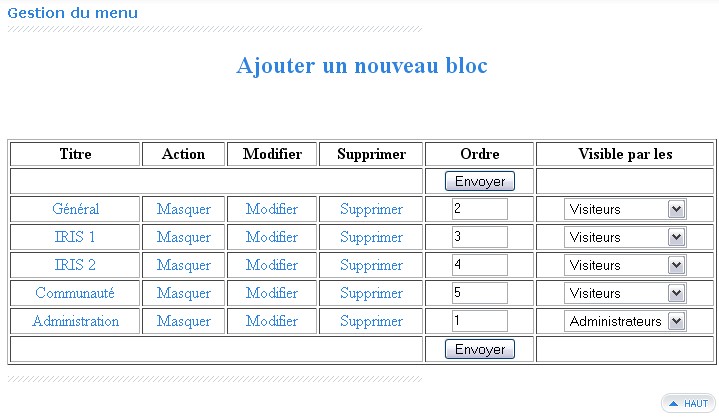
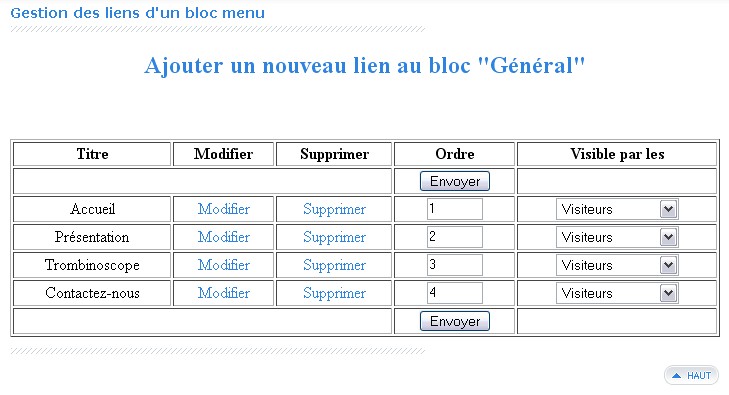
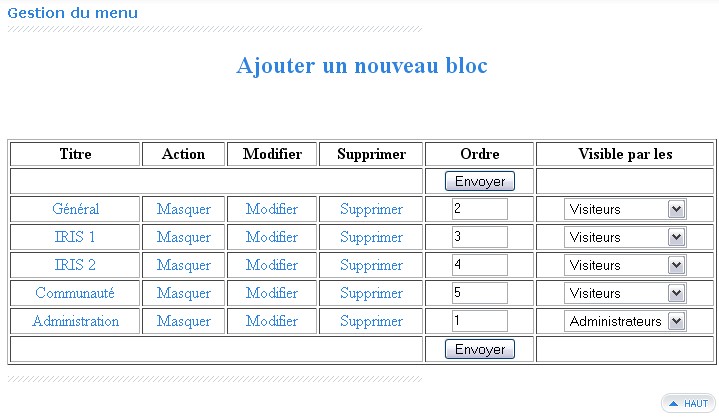
Via cette partie administrative, l'emplacement de chaque bloc du menu est entièrement administrable :

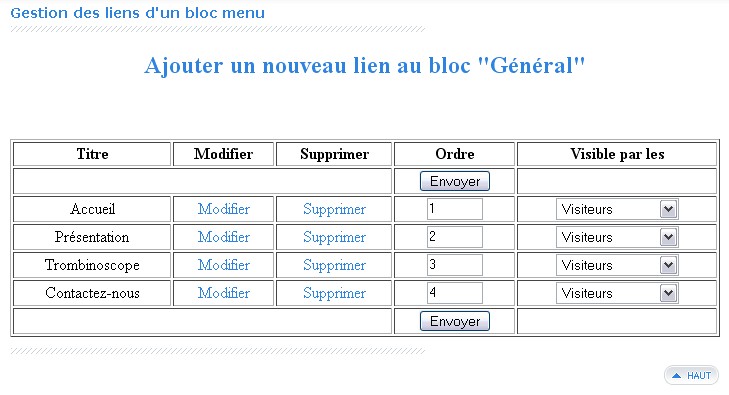
Et le liens de chaque bloc :

Un forum a aussi été mis en place et permet un échange entre les membres et entre les membres et les professeurs.
Les parties TP et TD Java ont été réalisées par Anne et par Florian. Leur but était de transformer un programme JAVA en Applet java exécutable sur le site web.
Au chargement de la page, vous verrez donc quelque chose comme ça :

Cela signifie que l'applet Java est en chargement. une fois chargée, voici le resultat :

Voici la veritable applet :



![]()
![]()








![]()